GitHub - JoshBarr/on-media-query: A neat way to trigger JS when media queries change. No jQuery required.

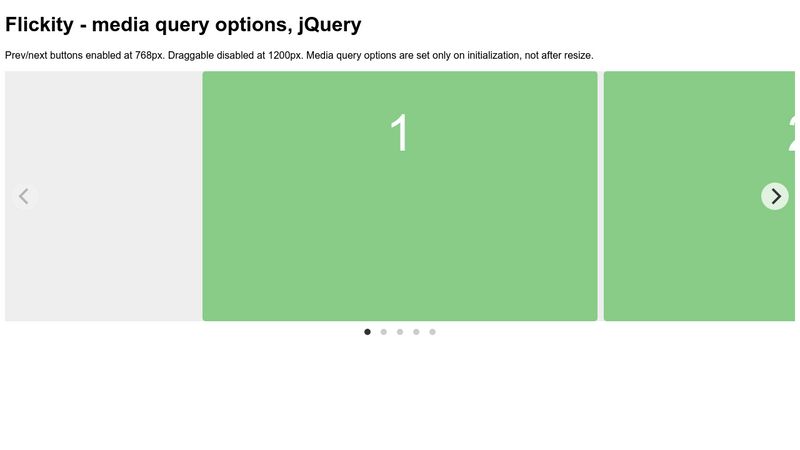
Responsive design and media queries Dynamic styling with jQuery Custom effects, animations and transitions I… | Professional web design, Web programming, Web design

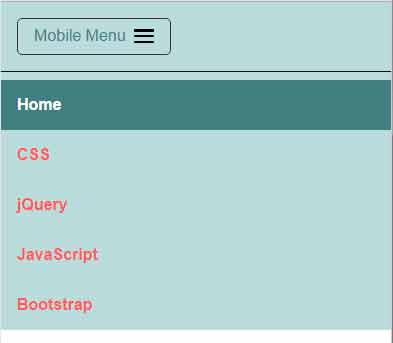
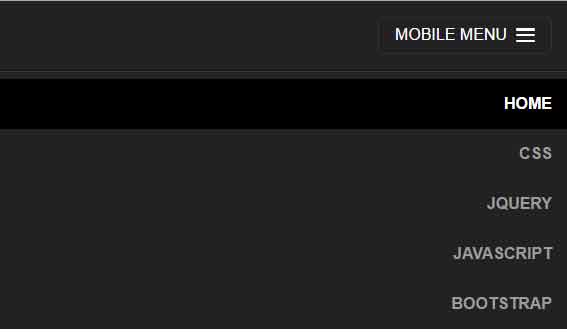
Part 2: How to Show and Hide your Navigation using Media Queries and jQuery for your Responsive Website | Daddy Design
GitHub - registerguard/js-media-queries: A neat way to trigger JS when media queries change. No jQuery required.