GitHub - dutchenkoOleg/sort-css-media-queries: The custom `sort` method ( mobile-first / desktop-first) for the `postcss-sort-media-queries` and `css-mqpacker`, or possibly something else

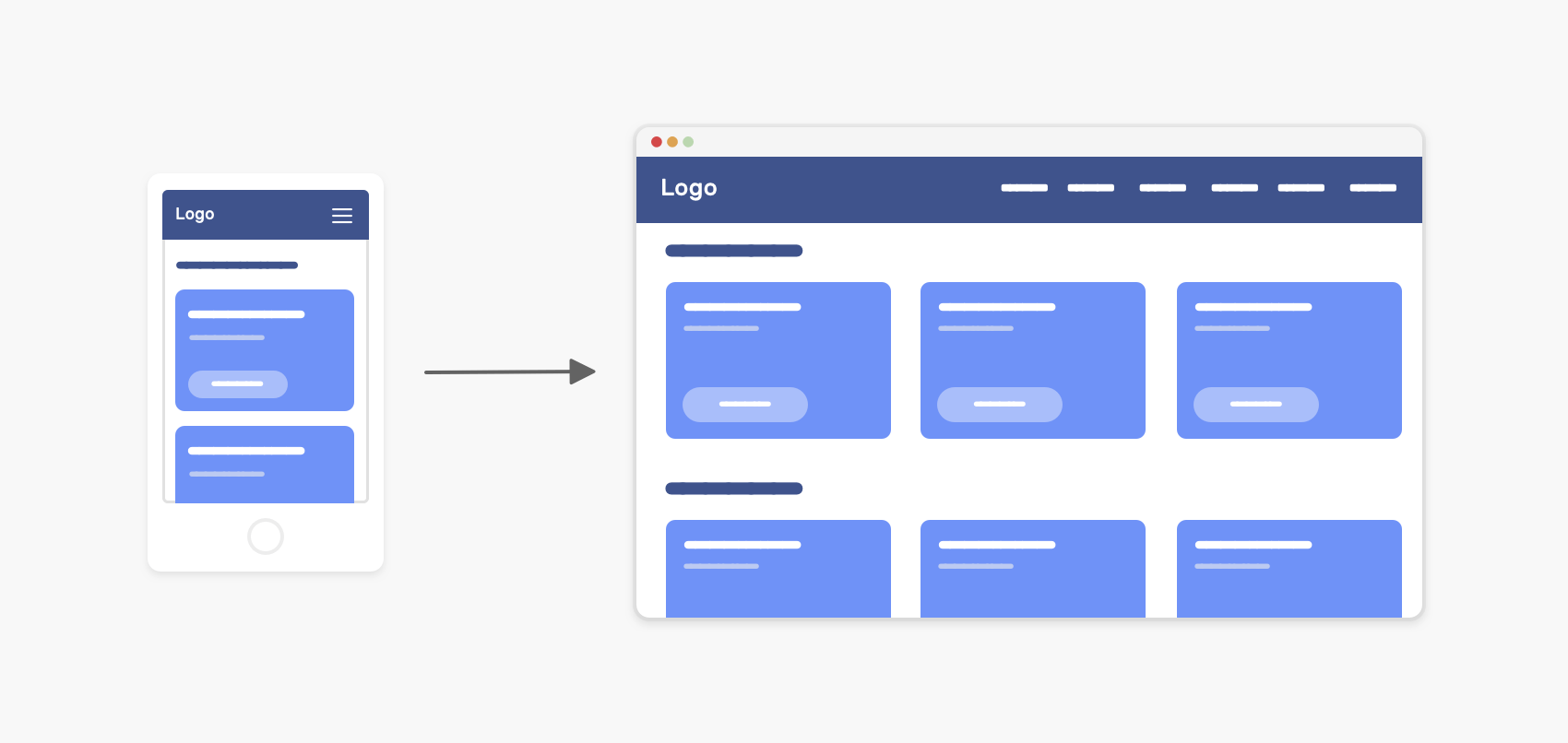
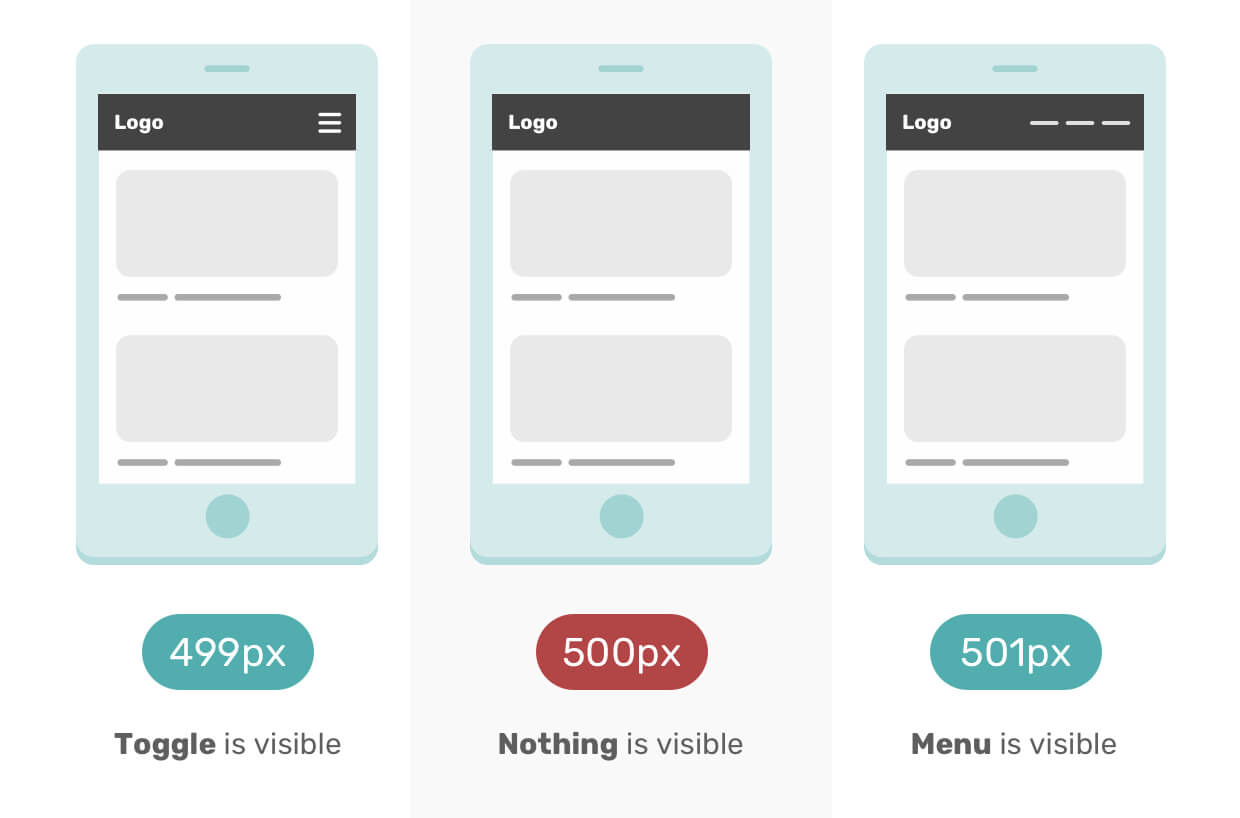
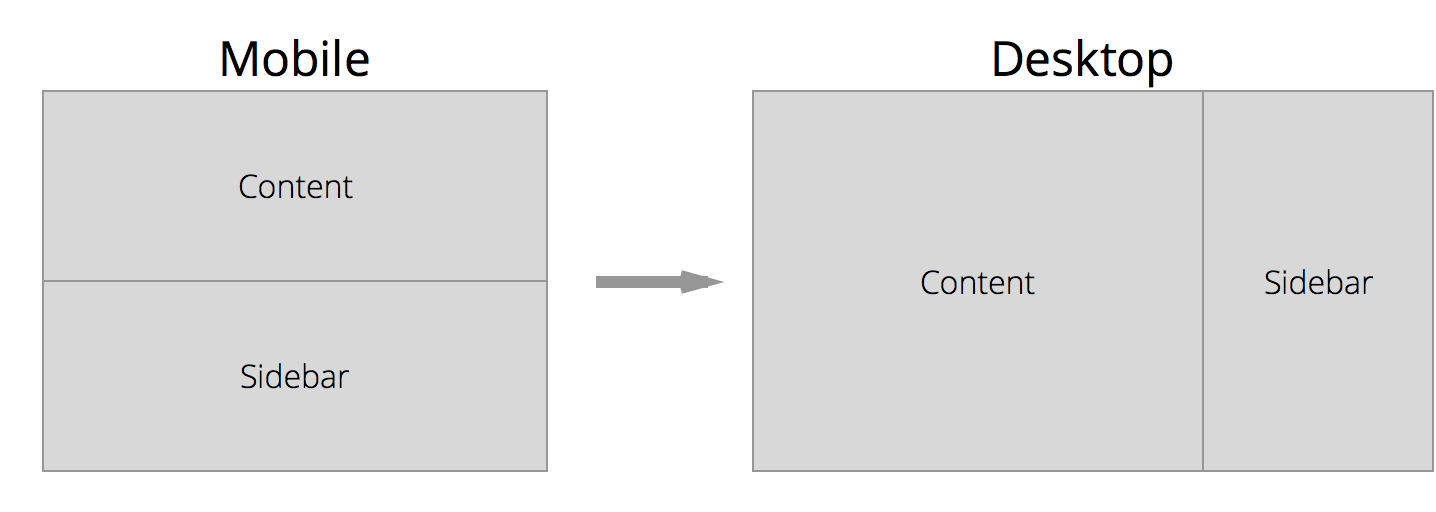
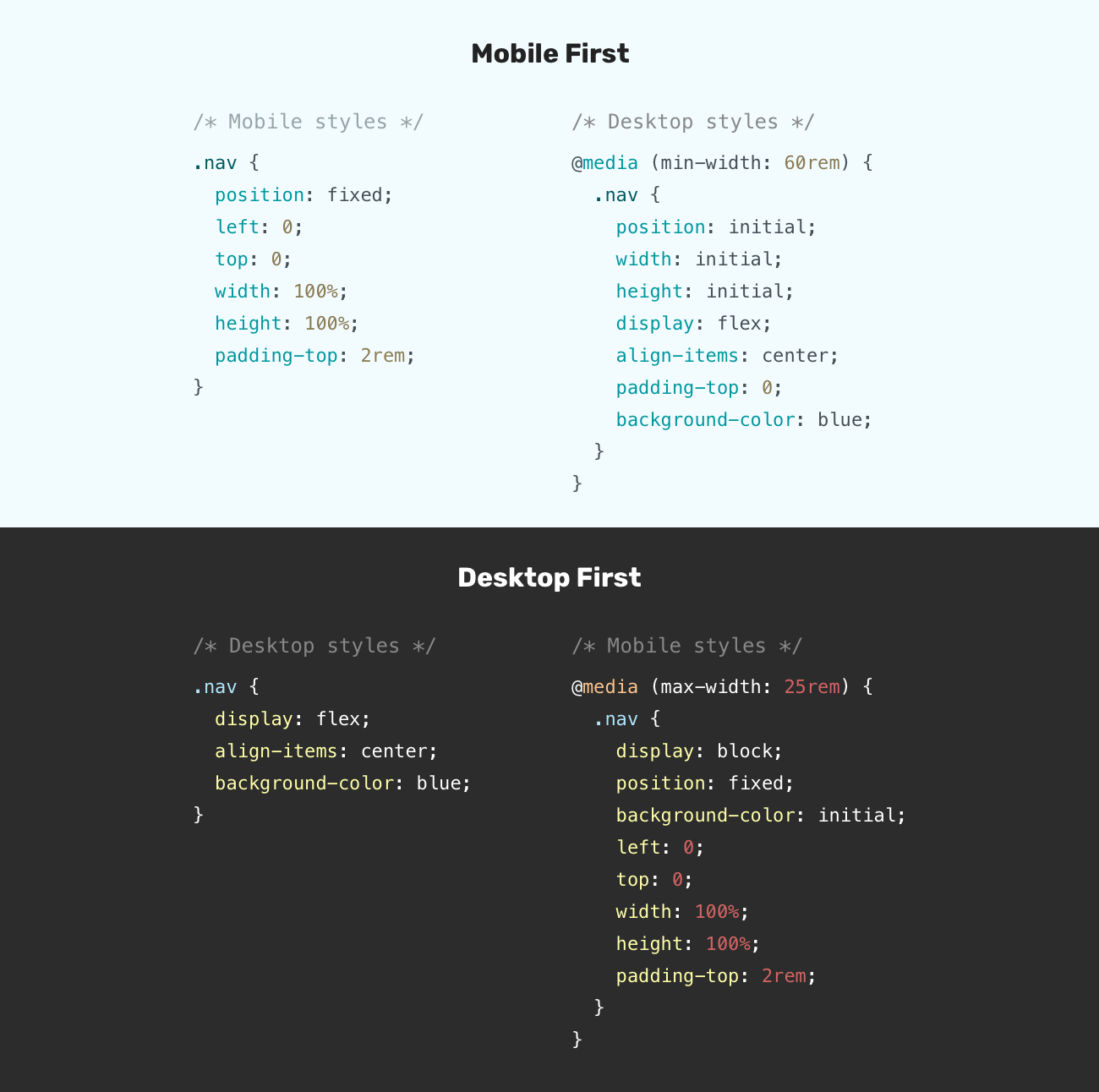
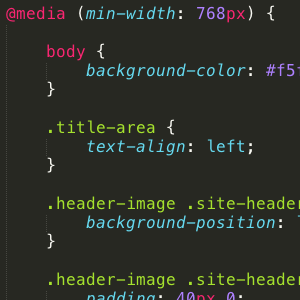
What is Mobile First CSS and Why Does It Rock? - MIGHTYminnow WordPress Web Design & Development in Oakland

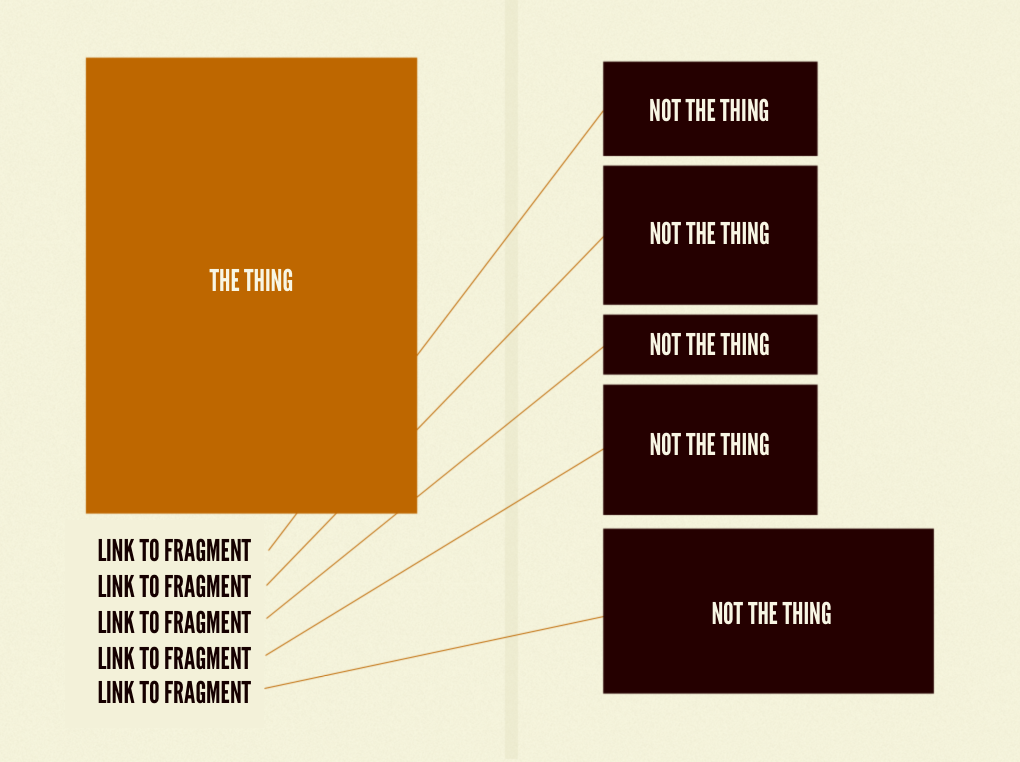
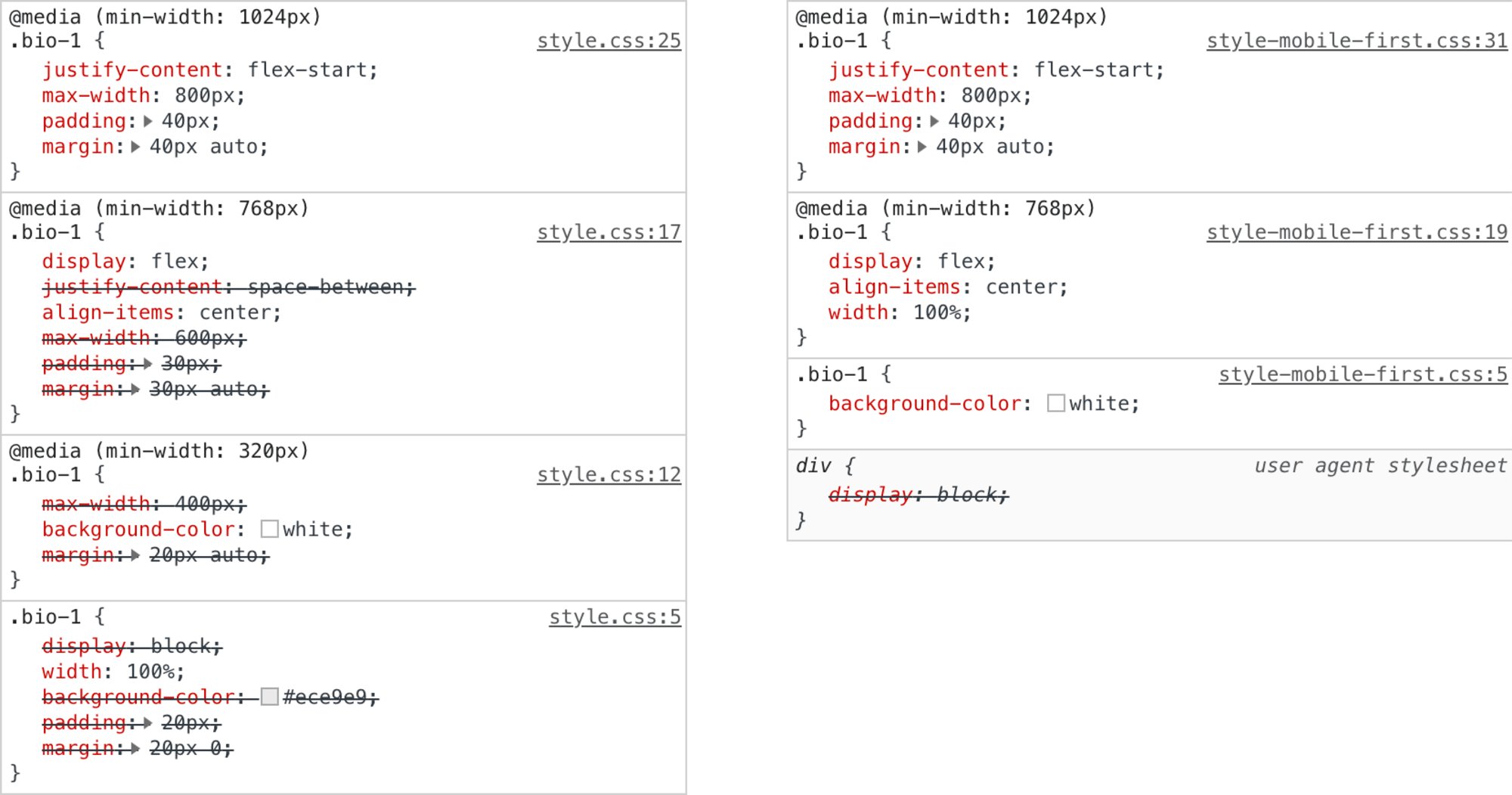
CSS-Tricks on Twitter: "> One major unintended consequence of writing compartmentalized Generic First CSS is the experience you will get from your developer tools style panel. Without the media query cascade, you